
블로그 재생성: React + Typescript + SSR
이전 깃헙블로그는 Hugo 를 사용하여 간단한 static 사이트를 만들었는데, 당시에 간단한 마크다운 형식 포스트만 작성할 것이라는 생각 때문이었다. 그런데 최근 막학기 수업에서 새로운 알고리즘들을 공부하며, 해당 알고리즘들을 이용한 간단한 데모도 올리고 싶어져서 리액트를 사용해서 다시 만들기로 결정했다. 여러가지 옵션들 중 내가 고려한 부분은 아래와 같다:
- 리액트 기반 웹페이지
Hugo 나 Jekyll과 같이 너무 간단한 정적 사이트보다는 그 동안 사용해온 리액트를 사용해서 새로 구성하고 싶었다.
- 타입스크립트 적용
최근 학교 프로젝트에서 타입스크립트를 적용하며 재미를 붙이기 시작했고, 이번 리액트 블로그에서도 사용하면서 더 친숙해질 기회라고 생각했다.
- SEO를 위해 SSR 적용
사실 그 동안은 SEO에 대해 잘 알지 못했고 SSR도 비슷한 이유로 접하지 못했었다. 이번 블로그는 그런 의미에서 SEO를 고려한 SSR을 경험할 수 있는 좋은 기회였다. 앞으로 SEO는 좀 더 개념적으로 정리해서 올려볼 예정이다.
이런 부분들을 고민하면서 Next.js와 Gatsby 두 프레임워크가 옵션으로 떠올랐고 그 중 Gatsby를 사용하기로 결정했다.
React + Gatsby
Gatsby를 선택한 이유는 몇가지가 있는데 일단 Gatsby 자체가 블로그 관련 문서나 플러그인이 더 풍부했다. 해당 튜토리얼 문서와 여러 가이드를 통해 쉽게 시도해볼 수 있었다.
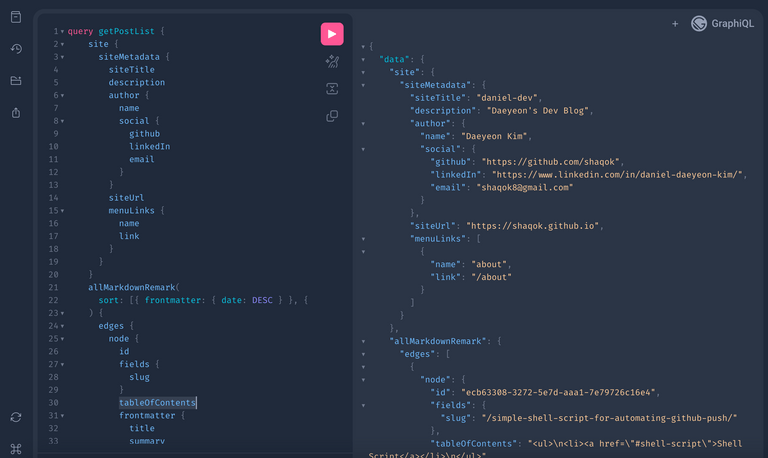
또 다른 이유는 Gatsby와 GraphQL의 연동이다. Gatsby는 GraphQL을 통해 데이터를 관리하는데 각 컴포넌트에서 필요한 쿼리를 사용하여 원하는 데이터를 불러올 수 있다. 개인적인 느낌으로는 Firebase DB에서 사용하는 JSON tree구조와 비슷한 형식이었다. (검색해보니 GraphQL이 JSON syntax의 영향을 받았다고 한다.) GraphQL를 사용해보고 싶었는데 이번 기회에 블로그에 간단하게 적용해볼 수 있을 것 같아서 결정하게된 다른 이유가 되었다. 블로그를 개발하면서는 GraphiQL라는 IDE 툴로 쿼리를 테스트해 볼 수 있어서 편리했다.
기본적인 구조는 해당 인프런 강의를 통해서 구성했는데 Gatsby 와 GraphQL이 처음인 경우에는 상당히 유용한 것 같다.
개선 및 추가사항
- ✅ 다크모드: 플러그인을 사용해서 쉽게 구현할 수 있었고 애니메이션 설정도 나름 마음에 들게 구현할 수 있었다.
- Table of Contents: 웹에서 오픈 시 오른쪽 사이드에 Sticky하게 위치하는 Table of Contents를 구현할 예정이다. 간단하게 검색했을 때는 이것도 플러그인이 존재해서 곧 업데이트할 수 있을 것 같다.
- Posts Page: 메인에 몇가지 포스트들을 볼 수 있게 해놓았지만 따로 포스트 페이지를 만들고 검색창, infinite scroll 등을 구현해놓는 것이 나을 것 같다는 생각이 들었다.
- Demo Page:
Gatsby로 블로그를 만든 이유기도 한 데모페이지이다. 알고리즘을 간단하게 시각화하거나 알고리즘을 이용한 데모페이지들을 구성할 예정이다. - 블로깅: 당연한 이야기지만 꾸준한 유지하는 것이 제일 중요한 부분이다. 이전에 작성했던 포스트들도 더 수정 및 보완을 해서 다시 올리면 좋은 recap이 될 것 같다.